参考:hexo+typora+github图片路径问题 - 简书
参照 资源文件夹 | Hexo 对_config.yml进行如下设置:
1 | post_asset_folder: true |
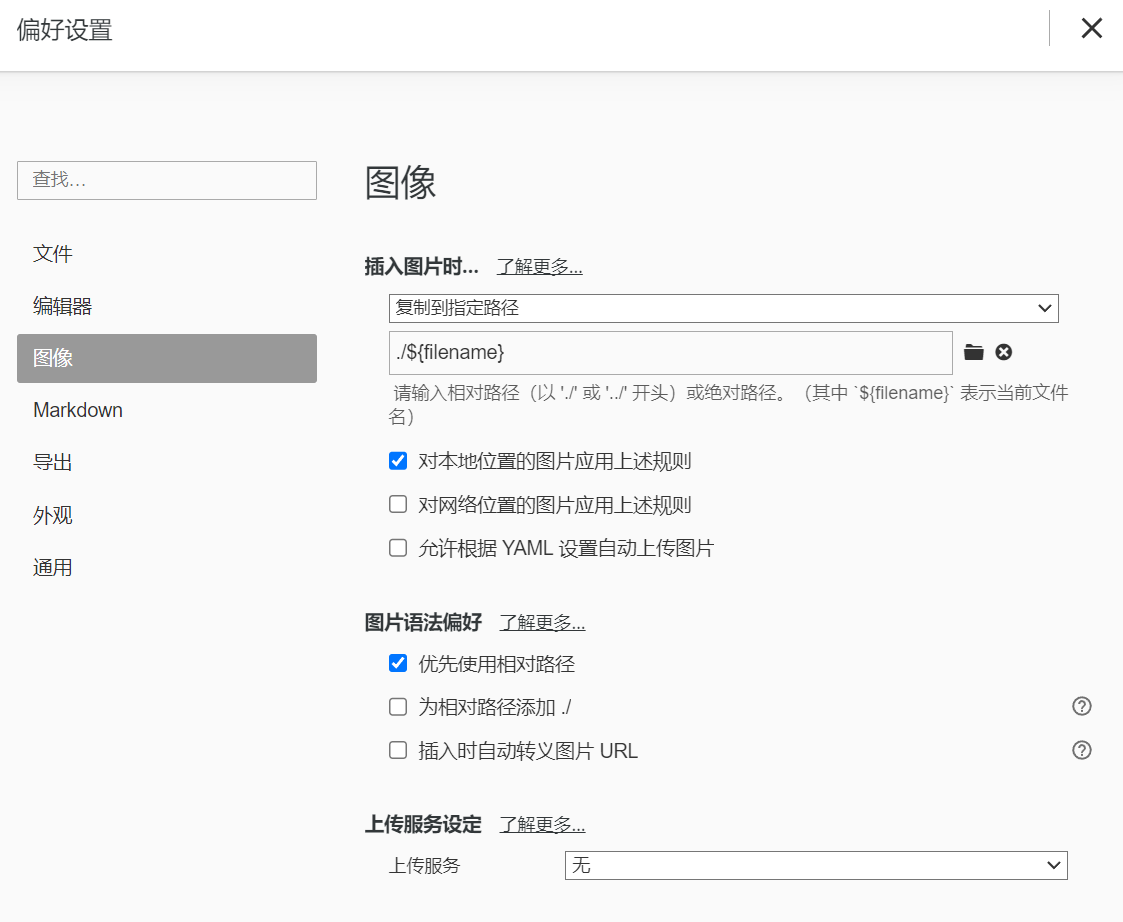
Typora进行如下设置:

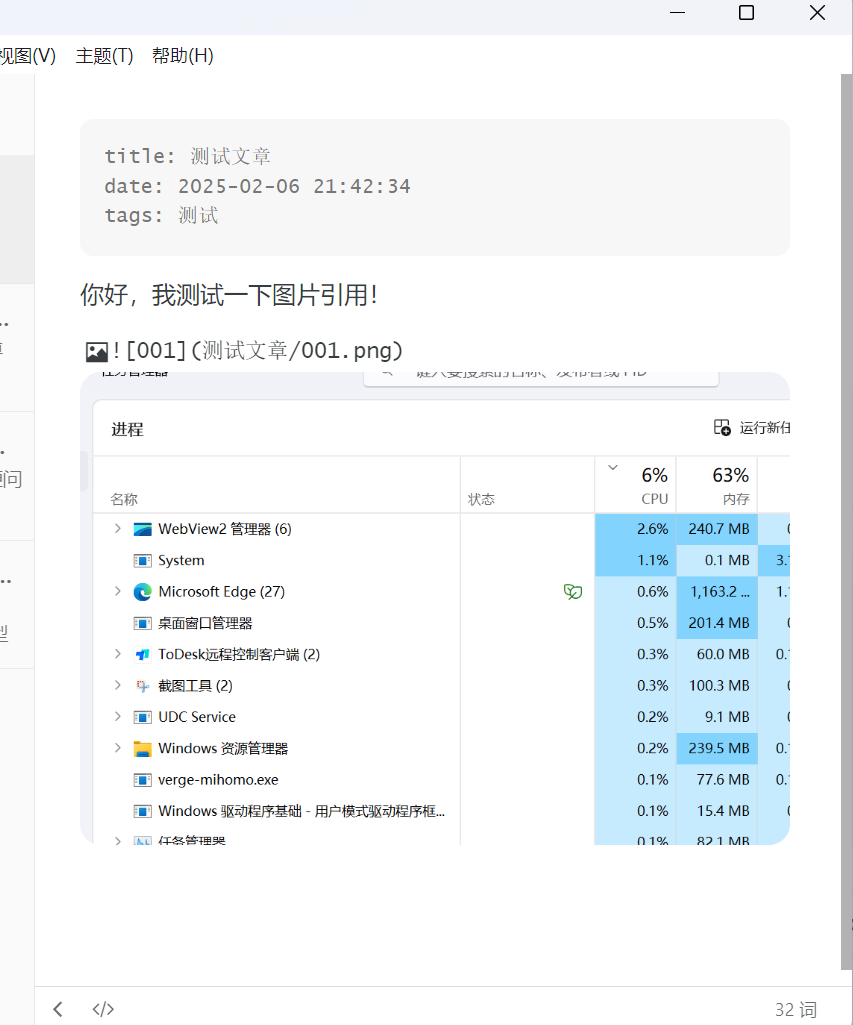
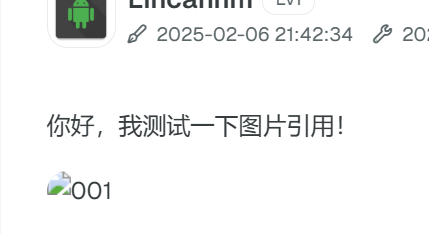
然而在typora粘贴图片后,typora可以渲染,hexo由于路径问题,渲染失败。


在typora中,图片路径为测试文章/001.png;而在hexo的网页上,图片路径被渲染为http://localhost:4000/测试文章/001.png。而只有在typora中把图片路径写作001.png,才能在网页中被正确渲染为http://localhost:4000/2025/02/06/测试文章/001.png。但这样的话,typora不就因为文件路径不存在而无法显示图片了吗?
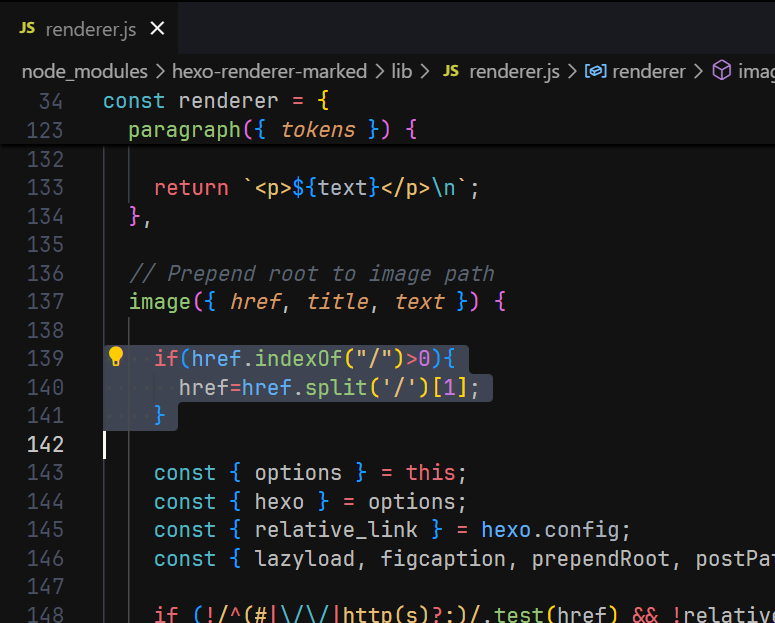
查了点资料,只能手动修改hexo-render-marked模块的renderer.js了。在以下位置添加代码:

1 | if(href.indexOf("/")>0){ |
问题解决。。。